older post, but interesting info for posterous users interested in seo
Posterous is a great hosted Blog system that we talked about in this blog about social media services. The current version has already a lot of features like custom themes and functions for services like Twitter and Facebook.
The best of all their service is still free!
I noticed the last weeks that Google doesn’t index all my Posterous pages and that while I point my blog Prime Blogger to a .com domain name. My first idea was a missing Google Sitemap. I tried before to add my Posterous site to my Google Webmaster Tools account, but this requires a custom meta tag on your homepage or you need to upload a unique file to your site to proof the ownership. I suggested a function for a Google Sitemap to Brett from Posterous and he gave me the hint that I’m able to change the HTML using a custom theme and yes this is key to get your site accepted in your Google Webmaster Tools account.
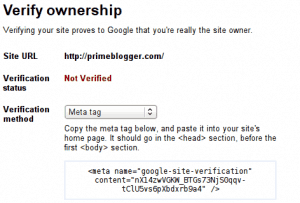
Just add your site to your account and choose the meta tag to proof the sites ownership:
Next surf to your Posterous site and in the control panel choose your blog -> Settings -> Theme and customize my site -> Advanced.
Paste the meta tag code into the code box at the top. Save the settings and confirm to copy your custom theme settings.
Now it’s possible to confirm the website ownership within the Google Webmaster Tools. Next we like to add a sitemap, click Site Configuration -> Sitemaps -> Submit a sitemap
Posterous doesn’t offer a Google sitemap format but you can use the XML feed instead. This gives you not a complete sitemap but at least you can submit the latest 20 blogs to Google. I hope it helps…
Related posts
- A new WordPress theme for our blog
- Optimizing your WordPress Blog for Google: Part 2
- Social media services are more efficient these days
Comments
Trackback URL for this post: http://www.web-development-blog.com/archives/add-a-google-sitemap-for-your-po...

Oh My Heavens ~ THANK YOU!!!! I’ve been trying off and on for over a week to verify my posterous, which I attached to my blog as media.lakepowellrealty.net and just could not figure it out. Thank you!!
Comment by Heather Rankin on January 24, 2010 @ 11:18 amSorry, the comment form is closed at this time.